Query Facebook 打卡地點 by Graph API
最近剛好在玩Google Map與FB的應用, 順手紀錄下來分享一下
這篇介紹怎麼從Facebook取得打卡紀錄, 下一篇介紹怎麼在Google Map上打點
從Facebook取得打卡紀錄
Facebook主要是利用Graph API 來Query User Data, 如官網描述
圖形 API 是應用程式讀取與寫入 Facebook 社交關係圖的主要方法。我們所有的 SDK 和產品皆會以某些方式與圖形 API 有所互動,而且其他 API 都是圖形 API 的擴充功能,所以瞭解圖形 API 的運作方式十分重要。
而Graph API主要的Protocol為Http, 所以基本上沒有平台或程式語言限制, 使用上非常便利.
如果對細節可以參考Graph API的官網, 有很詳細的說明. 這邊我們Focus在怎麼使用就好~
大致上流程如下, 2&3主要用圖形API測試工具來Demo, 不會真的架在Server上.
- 註冊Facebook APP
- 取得使用者授權後的Access Token
- Query Data by Access Token
註冊一個Facebook的App
要從Graph API取得資料必須要經過User授權, 而授權的對象就是Facebook App, 所以我們必須先註冊一個Facebook App.
申請方式不難, 任何人都可以進到Facebook for developers申請.
細節可以參考這篇[教學]如何申請建立 Facebook APP ID 應用程式ID ?
取得Access Token
User授權給Facebook App的東西就是Access Token, 可以把他當成是使用者提供給這個App的Key
拿到Key之後就可以用Grap API來Query User Data.
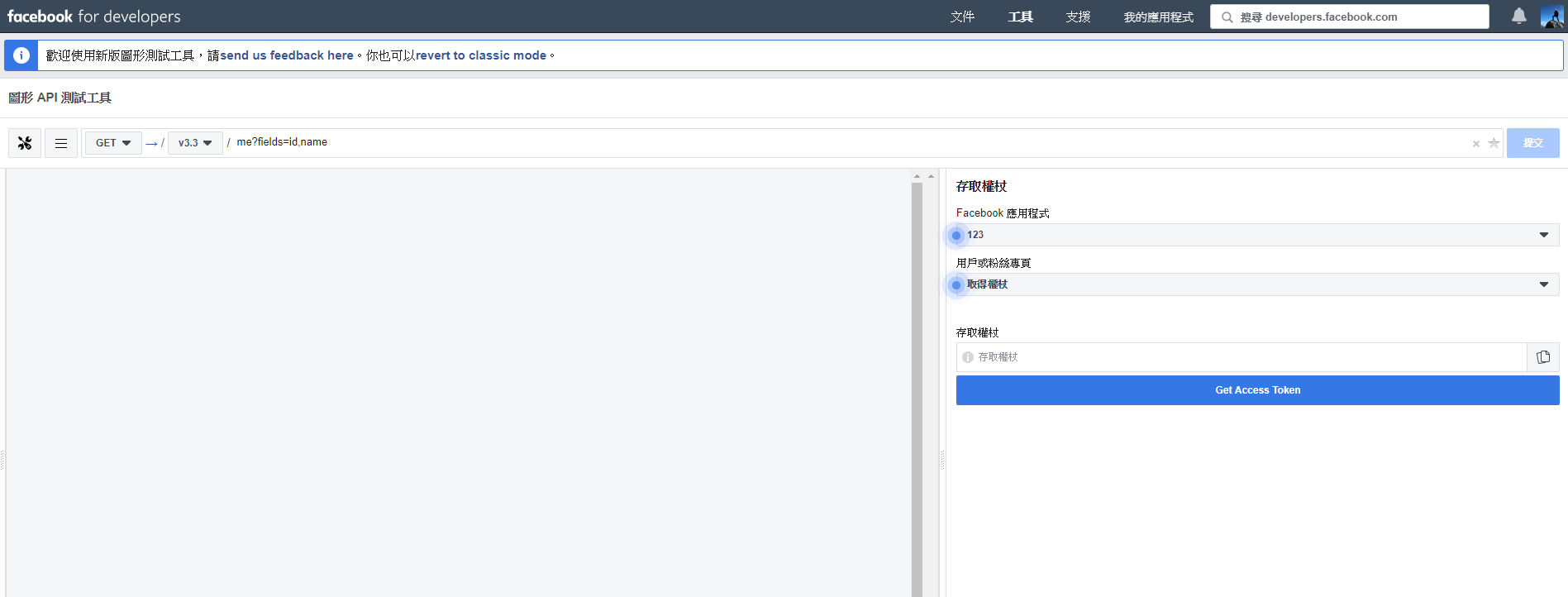
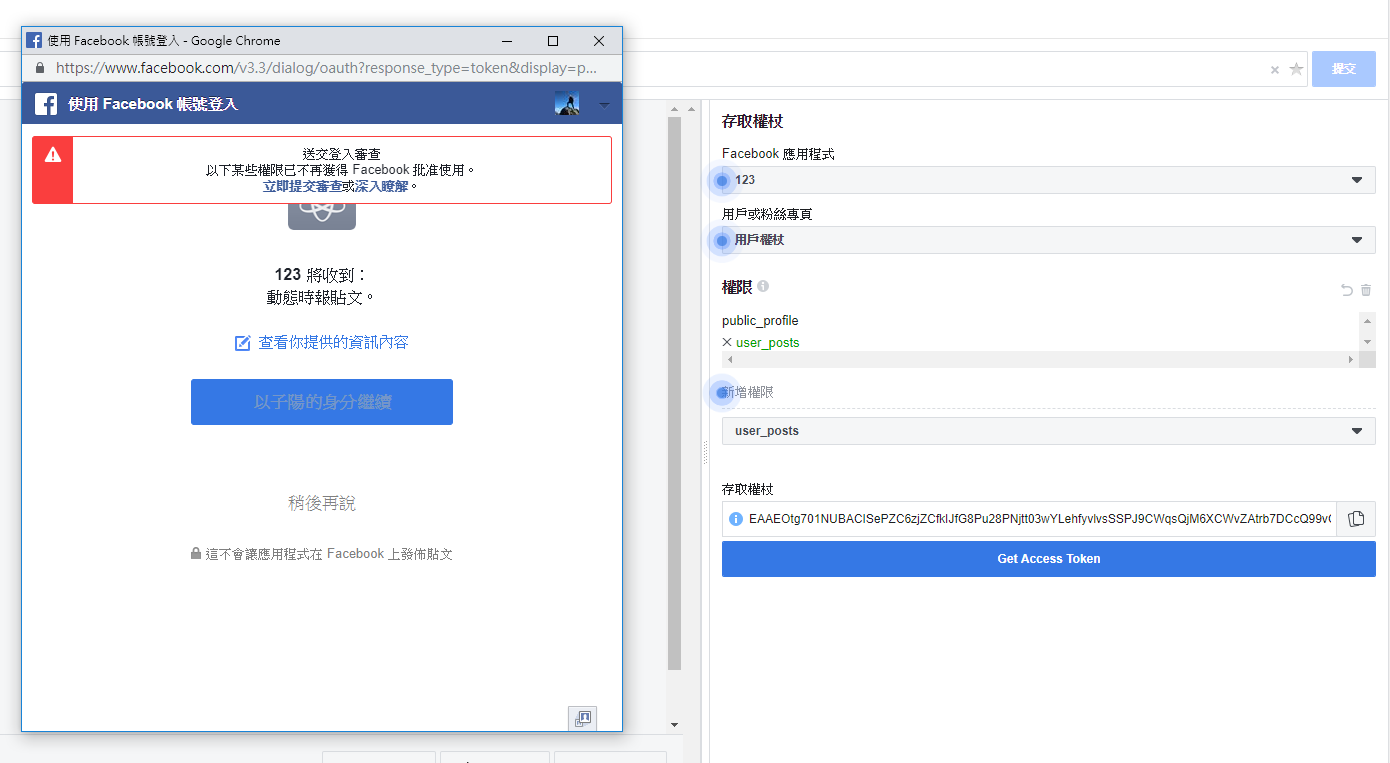
進到圖形API測試工具之後可以看到如下畫面
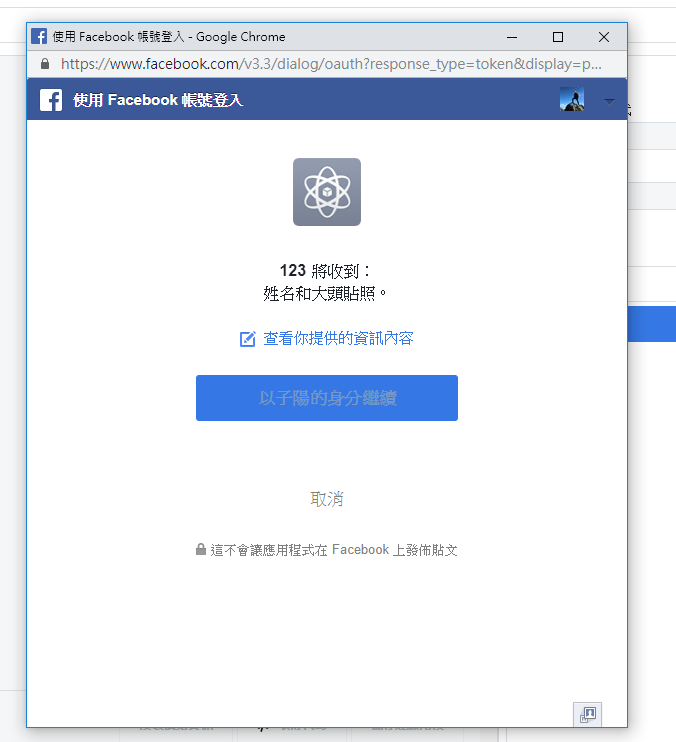
接著點右邊”Get Access Token”按鈕來取得, 就會看到很熟悉的授權頁面
Query Data by Access Token
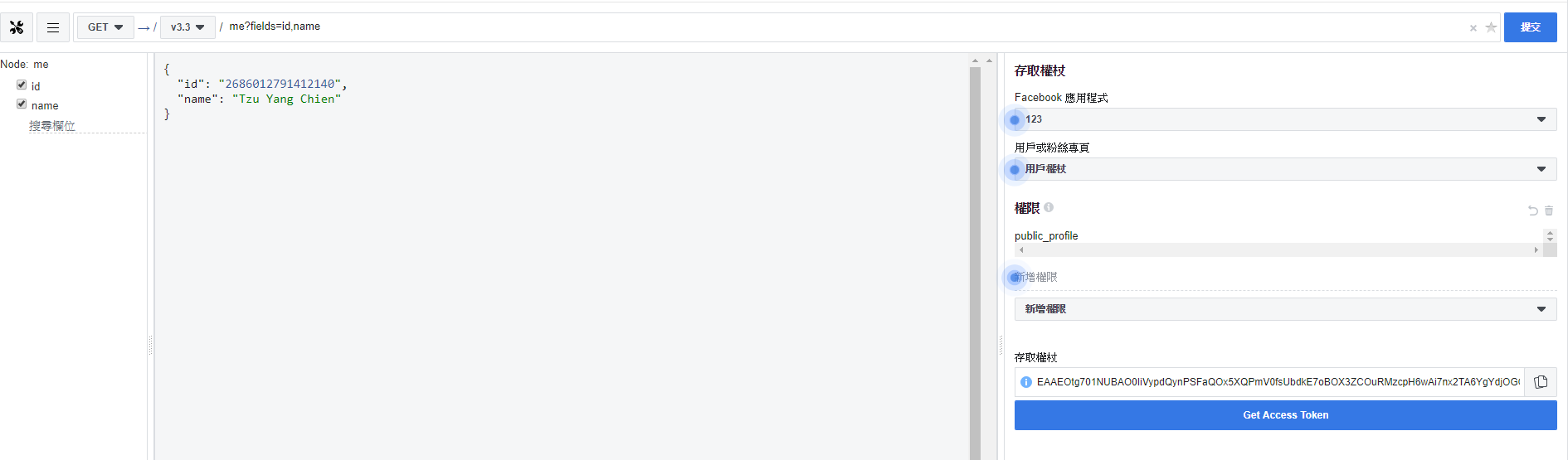
拿到Token之後, 就可以開始向FB Query Data了
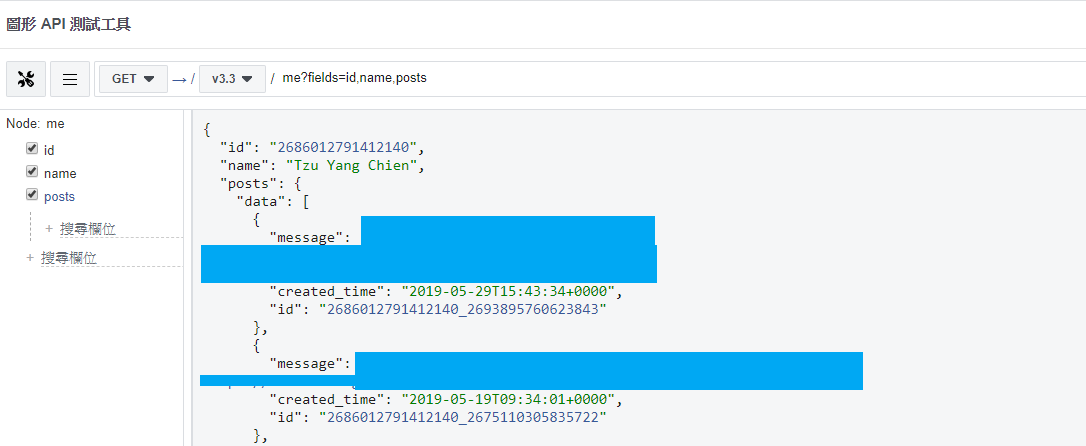
如下圖最基本範例 , Query的對象為 me, 欄位為 id,name
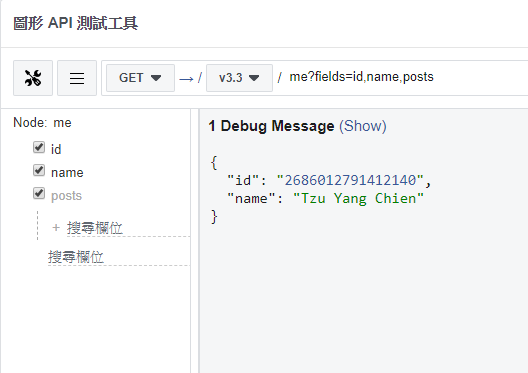
但我們要的內容為打卡資訊, 所以要在fields加上post欄位來取得貼文, 接著再從貼文中撈出有地點的資訊
詳細請參考Graph API文件
取得更多授權
但是在新增欄位之後再Query, 會發現post部分是灰的, 這代表App沒有權限取得貼文資訊, 所以需要User再授權貼文資訊給App
在右側選擇新增權限: user_posts, 再按Get Access Token, 即可獲得授權
(麻煩的是FB因為隱私問題一直在限縮App的權限, 能用到什麼時候就看造化了…)
再次按Query即可看到data, 不過會發現並沒有打卡的資訊, 因為我們沒有指定要貼文的哪些欄位, 所以預設是不會撈的
Query with place information in post
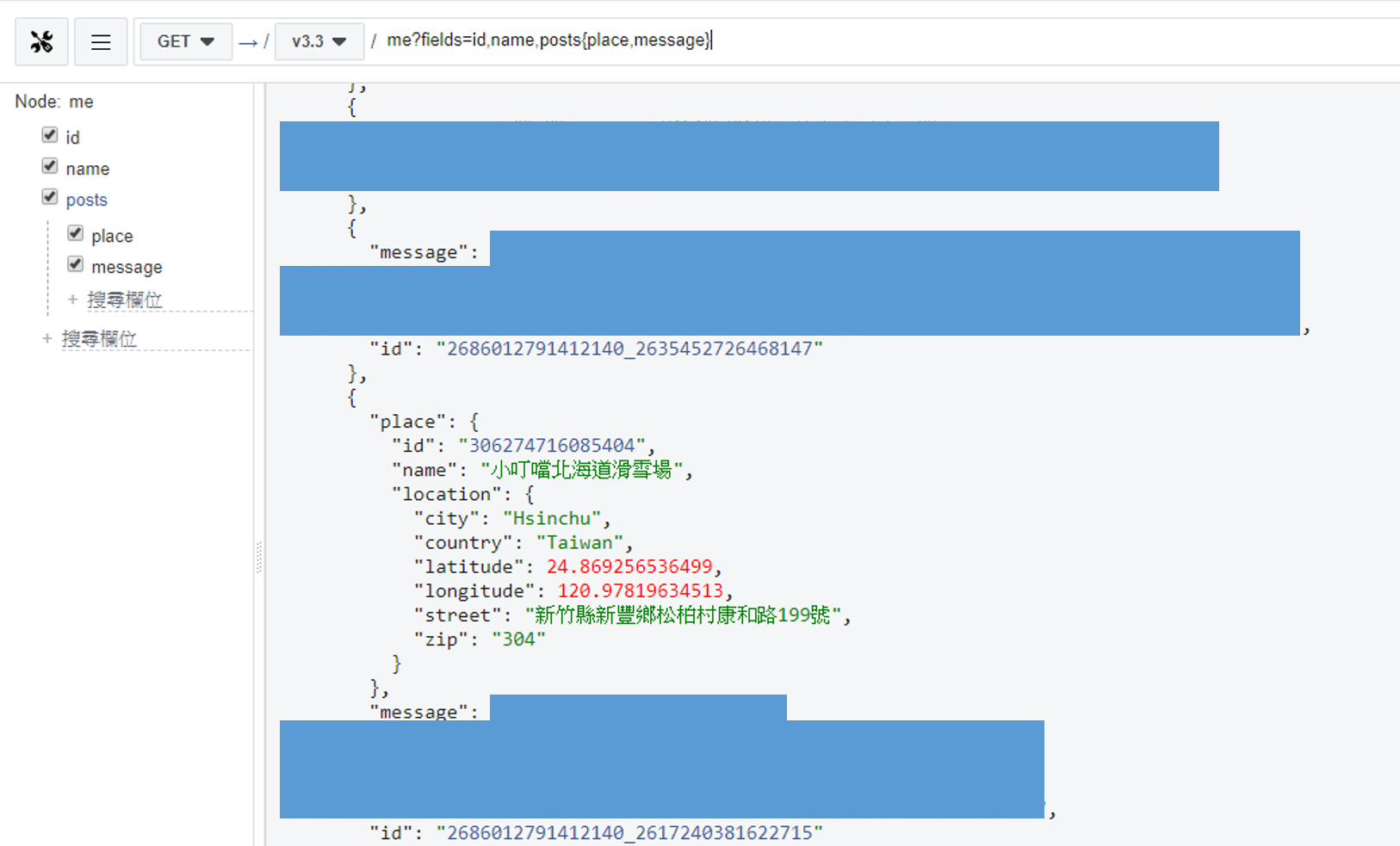
在左邊可以看到post是巢狀結構, 代表在post裡面我們可以繼續決定要Query哪些欄位.
選擇 place, message 來取得貼文內容以及打卡資訊
me?fields=id,name,posts{place,message}
麻煩的地方是這會連沒有打卡資訊的一起撈出來, 雖然可以再過濾掉就好
不過如果有人知道怎麼正確下Query的話請告訴我!!
Full Code
在下面按下取得代碼 -> Javascript SDK我們即可取得Query的Code, 但是必須先初始化你的App以及提供access_token, 記得替換掉以下YOUR_APP_ID & YOUR_ACCESS_TOKEN
- YOUR_APP_ID 可由我的應用程式 ->應用程式編號取得
- YOUR_ACCESS_TOKEN 可由圖型API測式工具 -> 存取權杖取得
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script async defer src="https://connect.facebook.net/en_US/sdk.js"></script>
<script>
function initFbData(){
FB.init({
appId : 'YOUR_APP_ID',
autoLogAppEvents : true,
xfbml : true,
version : 'v3.2'
});
FB.api(
'/me',
'GET',
{
"fields":"id,name,posts{place,message}",
"access_token": "YOUR_ACCESS_TOKEN"
},
function(response) {
document.getElementById("content").innerHTML+= JSON.stringify(response);
}
);
}
</script>
</head>
<body onload="initFbData();">
<div id ="content"></div>
</body>
</html>